
Blazor is Worth Your Time.
Client-side development in C# is a wonderful future.
Microsoft released .NET Core 3.0 earlier this week to much (deserved) fanfare. Included in it is a new web UI framework called Blazor.
Blazor is a weird thing. First, because it’s two things. Second, because of what one of those things promises: a JavaScript-less web future.
Let’s step back and parse this out.
.NET Core and the Future of .NET
.NET Core 3.0 is pretty major release. .NET has been undergoing many changes over the last 5 years or so, and .NET Core feels like the culmination of a lot of effort to streamline the entire ecosystem. It’s the future of .NET, as evidenced by its name change to .NET 5 next year.
This is undeniably a good thing. .NET is amazing, and really has been for a long time, and now it’s open source, cross platform, and the tooling is great. I work with .NET Framework everyday and love it. .NET Core let’s me take those same skills and tools I love and move them to different platforms.
WebAssembly
Unrelated to .NET, WebAssembly (WASM) has slowly become a thing. In short, WASM is a new, assembly-like language for the web. It runs in the browser but at near-native speeds. It works with JavaScript and can be used as a compilation target for other languages. Also it’s highly optimized so it can run fast. Browser support is pretty good, too, except for IE (duh).
The Two Sides of Blazor
So back to Blazor. Blazor has two models: WebAssembly and Server. The server model has shipped with .NET Core 3.0 and is production ready. The WebAssembly model is in preview and will apparently release in May 2020.
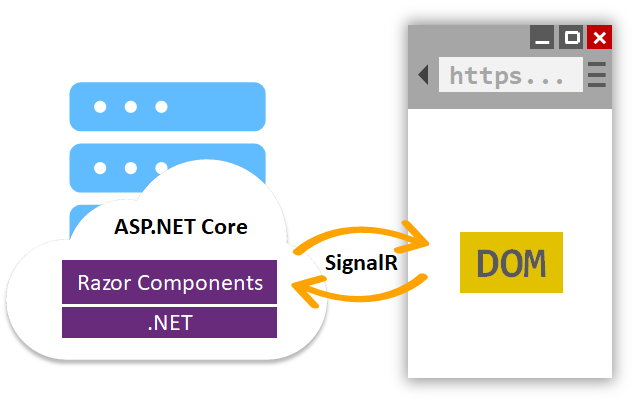
Both models use the same code and concepts, but are vastly different in how they run. The server model runs, well, on a server. The client code (which isn’t your code) is minimal and uses SignalR (another .NET library for managing real-time connections between a client and server) to send DOM diffs to the client and events back to the server. Sounds a bit like WebForms, right?

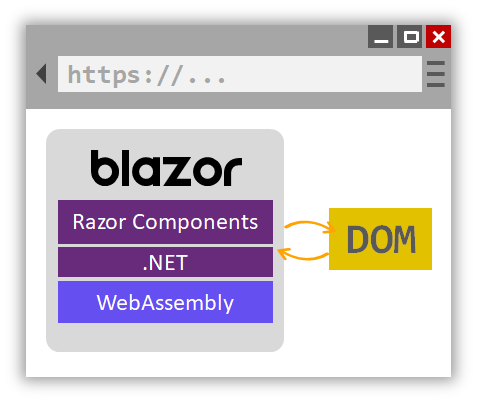
The WebAssembly model is actually a bit easier to understand. All the code runs in the browser. All of it. Your C# code is compiled to DLLs as normal and sent to the browser. Mono, a .NET runtime originally for Linux and Mac, is what is compiled to WASM and it what runs your code. It’s very weird to open the browser dev tools and see it downloading a bunch of DLLs.

Both models have their advantages. Server is more stable and requires less resources on the client, but there is some latency in the UI since the network is involved. WebAssembly runs quicker, but requires a hefty download to get started (I have a small app that weighs in around 2MB).
Blazor WASM - The Future I Want
Blazor WebAssembly should not be thought of as a companion to Blazor Server. Or to ASP.NET MVC (or Razor Pages). Rather, I think Blazor is more analogous to Angular or React. It’s a way to build a client-side UI while being server-agnostic. I have a couple of small Blazor apps I’ve been playing with that are hosted as static sites on Netlify.
Those apps have some backing services I made that are hosted in Azure, sure, but the client apps are disconnected from them hosting-wise. Code-wise, they are connected, as this is the real power of Blazor. Since it’s C# running in the browser, I can reuse classes and models from the backing services in the client app. Validation and business logic can be shared.
It is still early days for Blazor WASM. The tooling is awkward, error messages are cryptic, and debugging running code is nearly impossible. But the promise is there. I’ve built some small apps and it is immensely freeing to be able to work on a client-side web app without having to leave the world of .NET. Right now, I don’t recommend diving head-first into learning Blazor, but I do recommend keeping an eye on it. It’s coming in full next year and I think it could be huge for the web and for .NET.