
SQLite Viewer
Learning React and finding a use for a weird library.
I love finding a weird library. Sometimes while browsing Reddit, Twitter, or anywhere else online, I’ll come across something strange and wonderful (often written in JavaScript) that just makes me want to find some use for it.
The latest version of this happened a month or so ago when I stumbled on SQL.js. That library is two things: the SQLite binary in WebAssembly (compiled using Emscripten) and a JavaScript wrapper for interacting with it. Basically it’s SQLite in the browser.
Why? Why do that?
If you want to use SQLite with Node, there’s already a better way. But this works in the browser and that’s nuts. I love it. It’s not something I would ever use for anything remotely serious, but it’s the perfect kind of silly for a side project.
As noted before, I’m diving into React at work. Part of learning something new is, of course, making things with it, and I’ve been trying to come up with some side projects that I can build in React. I don’t want to rebuild LexiTiles for the fourth (!) time so I wanted to come up with something different.
Then I found SQL.js. And built SQLite Viewer. You can try it out here.
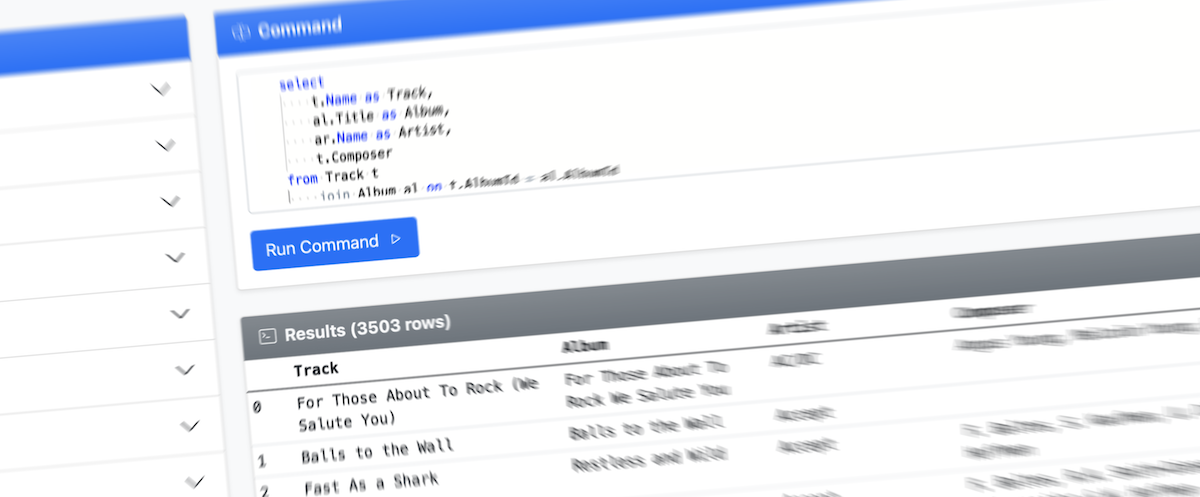
The app is really simple. You will need a SQLite database to use, though you can start with a blank one. Once you have a database, the tables are listed on the left and on the right you find a query/command editor with the results show below that. Everything runs in the browser. It’s all static files hosted on Netlify.
And because this is the full SQLite engine, you can do more than just query. Inserts and updates work just fine. Create tables if you want. You can even export the database with all your changes preserved! It’s using a WebWorker to interact with the database so it’s really snappy. The editor is Monaco, the editor that VS Code uses which provides a good editing experience and great syntax highlighting. It was surprisingly easy to integrate with React and is a million times better than a standard <textarea>.
This turned out to be a really fun side project. I learned a ton about React and custom hooks. I even made the code public if you want to see how it’s done. I’m sure I’ll keep refactoring it over time as I learn more about React, but it’s in a great place right now and is actually kind of useful.