
LexiTiles 2
It's back!
Update: Version 2.1 is out with Android support and a new icon! Download links are at the end of the post.
About 5 years ago I had an idea for a small word game. Using the tools and knowledge I had at the time, I built the original version of LexiTiles using Ionic Framework (v1). Was that the right tool for the job? No, absolutely not. But it was a good way for me to learn more about Ionic and make something fun while doing so. After some time, I made the game free instead of $0.99 and eventually removed it from the stores after I was no longer able to keep it updated.
Fast forward a few years and I’m learning Blazor. Naturally, I want to learn how to build things in Blazor so I turn to a previous project to attempt to recreate it: LexiTiles. This version was actually finished and available to play up until a few days ago. I never promoted it because I was never really happy with the performance of it. I love Blazor, but when you need taps and clicks to be very, very responsive, it’s just not the right tool for the job. But again, it was for learning and for that it was a good project.
To be clear: Blazor is fast and responsive for almost every web app use case, just not a game where you need to quickly click tiles to make words. Blazor is great.
Fast forward again to a month or so ago, and AWH has given me some time to start learning Xamarin and Xamarin.Forms for an upcoming project. LexiTiles wasn’t the first Xamarin app I built as I also built a Pinboard client to learn the basics. But as with any new technology, I like to learn by recreating old projects and eventually I started to rebuild LexiTiles from the ground up using Xamarin.Forms.
Xamarin and Xamarin.Forms
Before this, I’ve only used Xamarin once at work. It was years ago and I was only updating something small on an existing app. This was back when the only option for Xamarin development was Xamarin Native, where each platform’s UI and app logic were written for that specific platform using the idioms common to that platform. So you would write activities and intents for Android (though in C#) and UIViewControllers and the like for iOS (again in C#). This approach is still possible and a perfectly valid way to create a native app using .NET, but it only allows for some code sharing across platforms.
Xamarin.Forms adds a new layer which sits on top of each platform and provides a unified way to write the UI (in XAML or C#) and app logic (definitely in C#) in a single project so that you don’t need to mess with anything platform-specific (most of the time). I’ve never really gotten into it before because XAML always irked me in ways that I couldn’t ever put into words and that slowed any drive I had to learn it. But now with an upcoming project, I had a much stronger drive to learn it. It also helped that I had time (thanks, AWH!).
At this point, I’ve spent several weeks working through courses and documentation while building some basic apps and my conclusion is this: Xamarin.Forms is pretty great, though I still don’t really love XAML.
Side note: I’m really excited about .NET MAUI. Not only will the integration of Xamarin into .NET proper clear up a lot of confusion around names, but the prospect of using the Blazor component model to build native apps sounds absolutely wonderful.
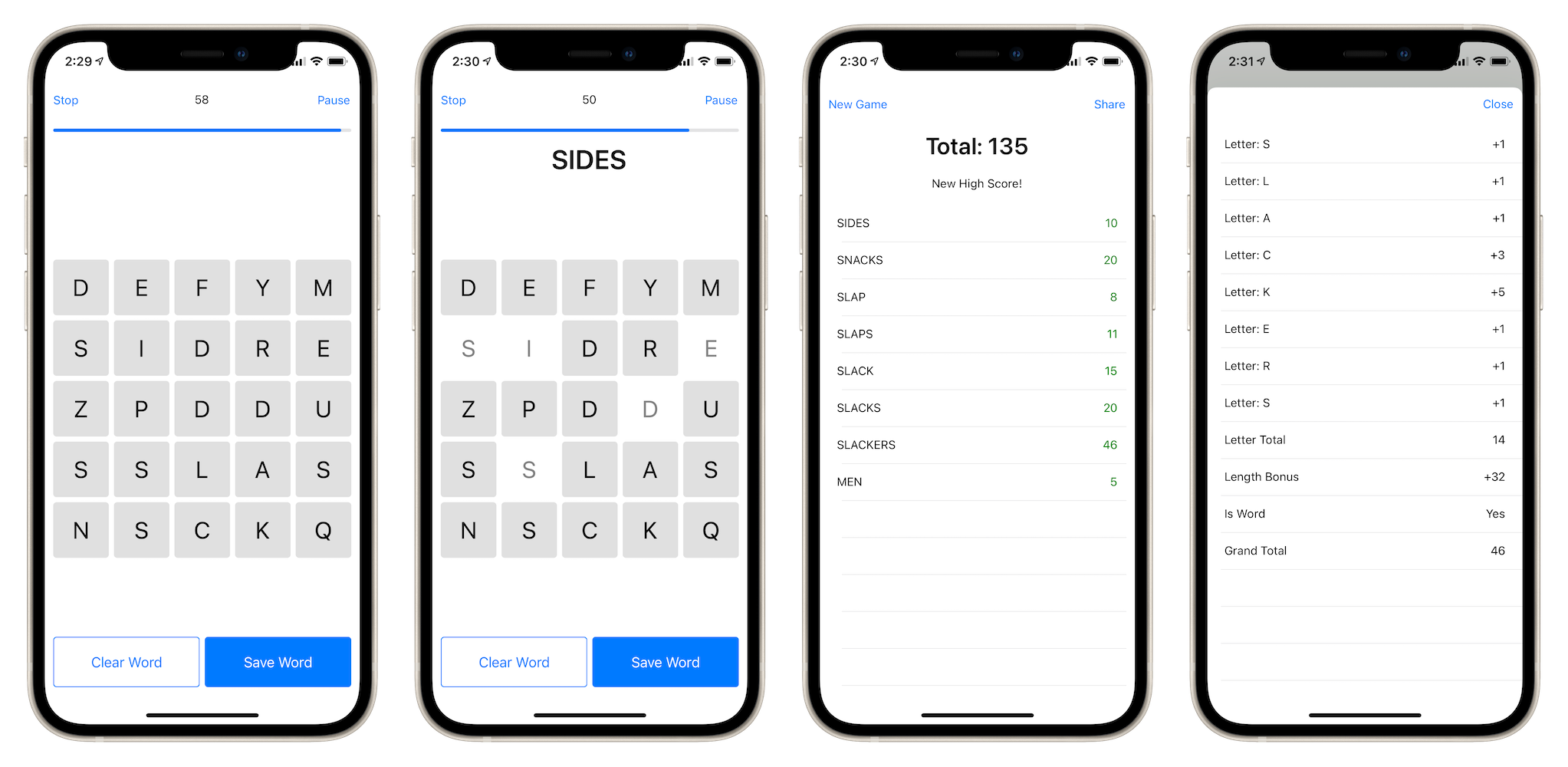
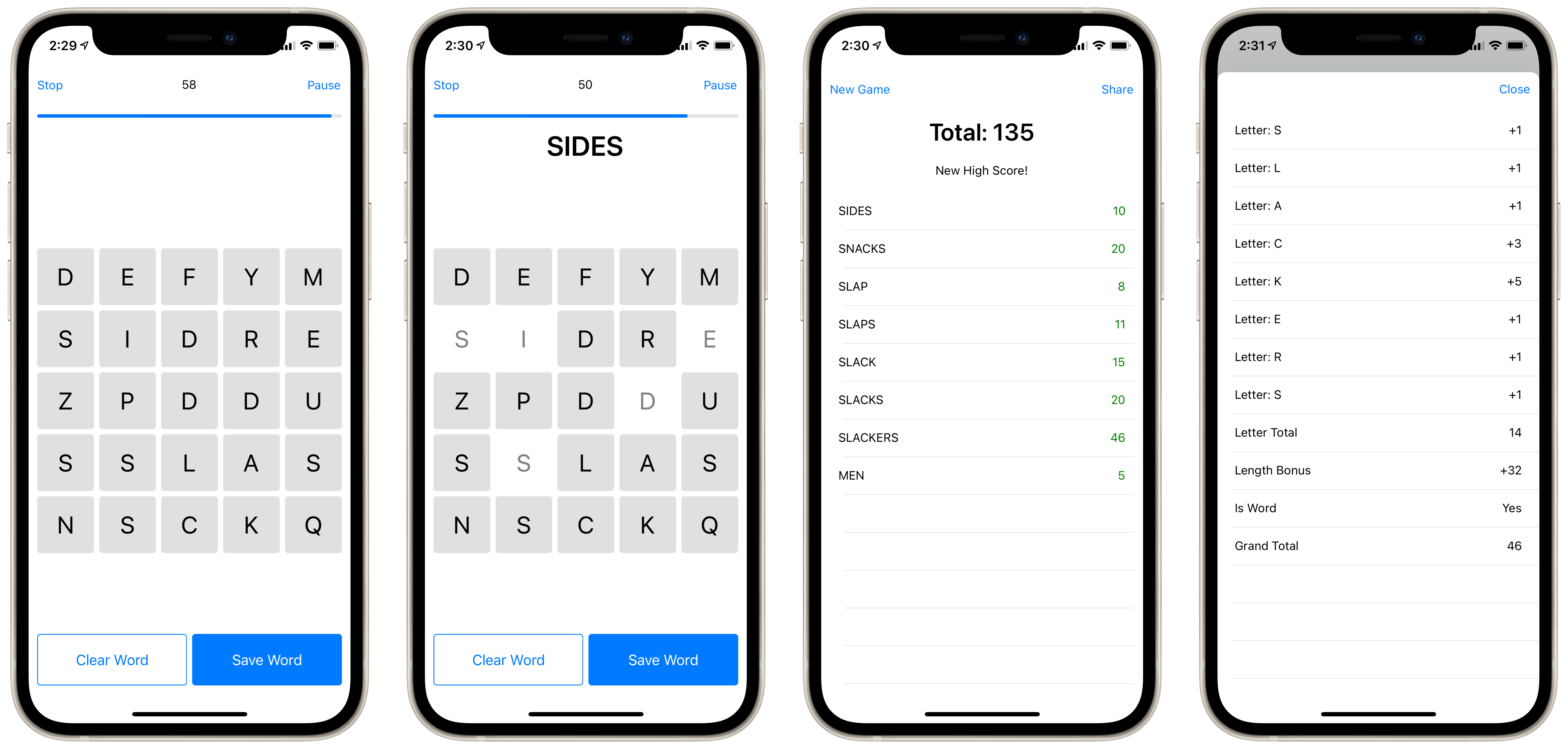
LexiTiles 2

So here it is! Built from the ground up using Xamarin.Forms. The basic concept is the same: build as many words as you can using the tiles available before the timer runs out. Words are scored like Scrabble where each letter is worth a certain number of points, but with bonus points for longer words. If a word isn’t actually a word, those points are subtracted from your total. The only real difference from the original (aside from some UI) is the bonus scoring has been tweaked some.
The UI is all XAML with very few custom styles so as to look as native as possible and the entire app is structured using MVVM. Various parts like scoring and board generation are nicely abstracted out into their own services so they can be tweaked easily without having to adjust the game logic or UI. It also means that I could introduce more modes later by dynamically swapping out how the board is created (how about one where you only get one or two vowels?) or how the words are scored (one that really rewards length?). The structure opens up possibilities that would have been nearly impossible with the original.
Also different is the sharing. LexiTiles 1.5 introduced a way to share your games using a generated URL. This was accomplished using a NodeJS API connected to a database. This was annoying as I like these kinds of side-projects to be as standalone as possible. Databases are annoying to maintain and I wanted to avoid that, so I turned to the URL. I didn’t actually end up using the string compression stuff I wrote about in the fall. Instead the URL is generated using basic string concatenation and some Base64 encoding (just to obfuscate a bit).
The site the URL goes to is another result of some AWH learning: it’s a basic React app! Realistically, React is overkill for this site, as parsing out the results from the URL and displaying them could be achieved with some vanilla JS, string manipulation, and DOM insertion. But I was learning and learning works best when I can make something, so I made that. Ideally, I would like to compress the results to give you shorter URLs. I know how I can compress strings in C# really well, but decompressing them in JS is a tall order and one I will save for later.
I still have my hang-ups with React. Mostly they’re hang-ups with Facebook and the fact that Facebook is a garbage company. Ignoring that, React is pretty great. JSX always rubbed me the wrong way as seeing HTML in JS felt very wrong, but realizing that JSX is not HTML helped me get over that.
Future Changes and Improvements
Where’s Android? Where about iPads?
Both are on my list. Android is being weird and some of my buttons are invisible, which makes some of the modals rather hard to close. Expect that for version 2.1. iPad support requires me to rethink some layouts for the larger and wider screens. Right now my method of keeping the tiles square (a surprisingly tough task in XAML) doesn’t work at all on tablets. That will probably be version 2.3.
I also really want to make a better app icon. I’m still using the old one and it’s kind of ugly. I’m not very good at making images, so it could take some time. At least I still have the old one.
2.1 Update: The missing buttons were caused by some extraneous margins on the buttons and I made a new icon which I like a lot better.
LexiTiles 2 is available on the iOS App Store and Google Play Store for free. Go try it out: